[App 개발] NeHe Lesson 8
본문
OpenGL의 많은 특수 효과들은 블렌딩 기능을 이용합니다. 블렌딩이란 기존에 그려져 있는 픽셀과 새로 그리는 픽셀의 색상을 섞는 일입니다. 어떻게 색상을 섞는가는 색상의 alpha값과 블렌딩 함수에 따라 달라집니다. alpha값이란 색상을 지정하는 함수의 네 번째 인수입니다. 지금까지는 3가지 요소로 색상을 표현하는 GL_RGB 를 이용했지만 이제는 alpha값까지 지정하는 GL_RGBA 데이터 형식을 이용하고, glColor3f()함수 대신 glColor4f()함수를 사용하게 됩니다.
alpha값은 물질의 불투명성을 표현하는 값입니다. alpha값이 0.0이라면 물체는 완전히 투명한 것이고, 1.0이라면 완전히 불투명한 물체가 됩니다.
블렌딩 공식
스스로 산수가 딸린다고 생각하시거나 그냥 투명 처리를 어떻게 하는지만 알고 싶으신 분은 그냥 이 부분은 넘어가셔도 됩니다. 블렌딩이 어떤 원리로 동작하는지 알고 싶으신 분들은 잘 보십시오.
(Rs Sr + Rd Dr, Gs Sg + Gd Dg, Bs Sb + Bd Db, As Sa + Ad Da)
위의 공식은 OpenGL이 두 점을 섞는 과정을 표현하는 공식입니다. s와 d는 source와 destination픽셀을 뜻합니다. S와 D는 blend factor의 요소로서, 어떻게 픽셀을 블렌딩할 것인가를 가리키는 숫자입니다. 일반적인 S와 D값은
S = ( As, As, As, As ) [source의 알파값]
D = ( 1, 1, 1, 1 ) ( As, As, As, As ) [1에서source의 알파를 뺀 값]
이 값을 대입하면 블렌딩 공식은 다음과 같이 정리됩니다.
(Rs As + Rd (1 - As), Gs As + Gd (1 - As), Bs As + Bd (1 - As), As As + Ad (1 - As))
이 공식을 이용하여 투명/반투명 효과를 만들어 냅니다.
OpenGL에서 블렌딩
다른 것과 마찬가지로 블렌딩을 활성화시킵니다. 그 다음 공식을 정의하고, 투명한 물체를 그리는 동안에는 depth buffer 기능을 끕니다. 왜냐하면 반투명한 물체 뒤에 있을 물체를 그리기 위해서입니다. 이것은 블렌딩을 하는 정확한 방법은 아니지만 간단한 작업에서는 문제 없이 쓸 수 있는 방법입니다. Rui Martins의 첨언: 투명한 물체를 그리는 정확한 방법은, alpha가 1보다 작은 물체는 전체 화면을 다 그린 다음에 그리고, 멀리 있는 물체부터 먼저 그려주는 것입니다. 왜냐하면 두 개의 다각형 1과 2를 블렌딩하는 순서를 바꾸어주면 다른 결과를 얻게 되기 때문입니다. 예를 들어, 다각형 1이 관찰자에게 가까이 있다면 정확한 방법은 다각형 2를 먼저 그리고 다각형 1을 그리는 것입니다. 실제적으로 관찰자가 볼 때에는 두 개의 투명/반투명 다각형 뒤에서 오는 빛은 먼저 다각형 2를 통과하고 그 다음 다각형 1을 통과하여 관찰자의 눈으로 들어오게 됩니다. 따라서 먼저 투명한 다각형을 깊이 순서로 정렬을 하고 전체 화면이 그려진 후에 depth buffer를 활성화한 후 투명 다각형을 그려야 합니다. 그렇지 않으면 정확한 결과를 얻을 수 없습니다. 까다로운 과정이긴 하지만 이것이 정확한 순서입니다.
지난 강의에서 만든 코드를 이용하겠습니다. 먼저 두 개의 변수를 위에 선언하는 것으로 시작하겠습니다. 이해를 돕기 위해서 코드의 전체 부분을 다 기록하겠습니다. (저는 안 하겠습니다. ^^)
bool blend; // 블렌딩 OFF/ON?
bool bp; // B 가 눌렸는가
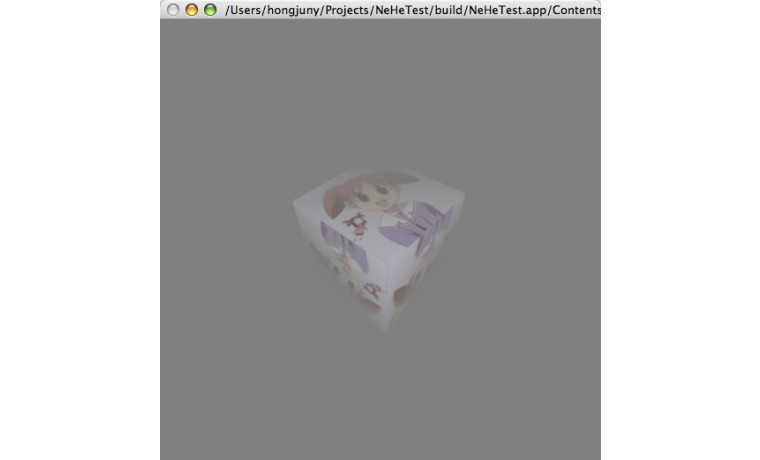
이제 LoadGLTextures()함수로 가서 (TextureImage[0]=LoadBMP(“Data/Crate.bmp”))라고 쓴 부분을 찾으신 다음 밑에 있는 코드와 같이 바꿔 주십시오. 이번 강의에서는 상자 모양 텍스쳐 대신에 스테인드 글라스 모양의 텍스쳐를 이용할 것입니다.
if (TextureImage[0]=LoadBMP("Data/glass.bmp")) // 스테인드 글라스 텍스쳐 읽기
그리고 다음 코드를 InitGL() 함수 속에 아무곳에나 넣어 주십시오. 이 코드는 물체를 최고 밝기와 50% alpha값(불투명도)으로 그리도록 만드는 명령입니다. 이제 블렌딩이 활성화되면 물체는 50%의 투명성을 가지게 됩니다. 두 번째 코드는 사용할 블렌딩 방식을 정합니다.
Rui Martins의 첨언: alpha값이 0.0이 되면 물체는 완전 투명하게 되고, 1.0이 되면 물체는 완전히 불투명하게 됩니다.
glColor4f(1.0f,1.0f,1.0f,0.5f); // 최고 밝기, 50% 불투명도
glBlendFunc(GL_SRC_ALPHA,GL_ONE); // 소스의 알파 값으로 블렌딩
lesson 7의 맨 밑에 코드로 가 보세요
if (keys[VK_LEFT]) // 왼쪽 키 눌렸나
{
yspeed-=0.01f; // 그렇다면 yspeed를 감소
}
위의 코드 바로 밑에 다음의 코드를 삽입합니다. 다음의 코드는 키보드 B가 눌렸는지를 검사해서 눌렸으면 블렌딩이 활성화되었는지를 확인합니다. 블렌딩이 켜져 있으면 끄고, 꺼져 있으면 켤 것입니다.
if (keys['B'] && !bp) // 키보드 B 가 눌렸고 bp 가 FALSE 인가
{
bp=TRUE; // 그렇다면 bp 를 TRUE 로 바꾸고
blend = !blend; // blend 변수의 TRUE / FALSE 를 뒤바꾼다
if(blend) // blend 가 TRUE 인가
{
glEnable(GL_BLEND); // 블렌딩을 한다
glDisable(GL_DEPTH_TEST); // Depth Testing 을 끈다 투명한 물체 뒤에 숨겨진 부분도 표현해야 하니까…
}
else // 아니면
{
glDisable(GL_BLEND); // 블렌딩 기능을 끄고
glEnable(GL_DEPTH_TEST); // Depth Testing 시작
}
}
if (!keys['B']) // 키보드 B 가 떨어졌나
{
bp=FALSE; // 그렇다면 bp 는 FALSE 가 된다
}
최신글이 없습니다.
최신글이 없습니다.






















댓글목록 0