[App 개발] NeHe Lesson 3
본문
지난 시간에 만들었던 코드에서 DrawGLScene함수를 변경하는 과정을 이제부터 설명할텐데, 지난 시간의 코드를 이용하실 분은 DrawGLScene함수에 밑의 코드를 집어넣으시면 됩니다.
int DrawGLScene(GLvoid) // 그림을 그리는 루틴이 들어있는 함수
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 화면과 depth buffer를 지운다
glLoadIdentity(); // Model View 매트릭스를 지운다
glTranslatef(-1.5f,0.0f,-6.0f); // 왼쪽으로 1.5, 화면 안쪽으로 6 유닛 이동
glBegin(GL_TRIANGLES); // 삼각형 그리기 시작
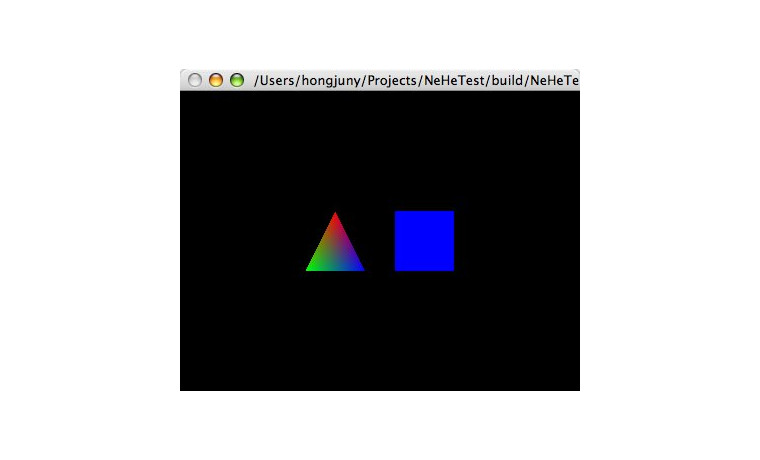
지난 시간에 배웠던 왼쪽 화면에 삼각형 그리는 루틴에 여러분이 처음 보시게 될 명령어를 넣을 것입니다. glColor3f(r, g, b) 함수의 인수는 각각 적색, 녹색, 청색의 밝기입니다. 밝기의 값은 0부터 1까지입니다. 우리가 화면을 지울 때 쓰던 함수의 색깔 지정법과 동일합니다.
먼저 색상을 빨간색으로 지정하겠습니다. (녹색이나 파란색이 전혀 없는 완전 빨간색입니다) 그 다음에 이어지는 삼각형 위쪽 꼭지점을 그리는 명령은 따라서 방금 지정한 빨간색으로 그려지게 됩니다. 그리고 만약 색상을 다른 것으로 바꾸지 않는다면 지금부터 그려지는 모든 점은 모두 빨간색으로 그려질 것입니다.
glColor3f(1.0f,0.0f,0.0f); // 빨간색으로 색상 지정
glVertex3f( 0.0f, 1.0f, 0.0f); // 위로 1유닛 이동하여 가운데 꼭지점을 그린다
첫번째 꼭지점을 빨간색으로 그렸고, 이제 다음 꼭지점을 그리기 전에 색깔을 녹색으로 바꾸도록 하겠습니다. 삼각형 왼쪽 꼭지점을 녹색으로 그립니다.
glColor3f(0.0f,1.0f,0.0f); // 녹색으로 색상 지정
glVertex3f(-1.0f,-1.0f, 0.0f); // 왼쪽 꼭지점을 그린다
이제 마지막 꼭지점을 그릴 차례입니다. 먼저 색상을 파란 색으로 바꾸어서 오른쪽 꼭지점을 그립니다. glEnd()함수가 호출되면 삼각형에 색깔이 칠해질 것입니다. 각 꼭지점마다 다른 색상을 지정했기 때문에 각각 다른 색상이 꼭지점으로부터 퍼져나가서 결국에 삼각형 가운데에서 모든 색상이 만나서 뒤섞이게 됩니다. 이것이 Smooth Coloring입니다.
glColor3f(0.0f,0.0f,1.0f); // 파란색으로 색상 지정
glVertex3f( 1.0f,-1.0f, 0.0f); // 오른쪽 꼭지점을 그린다
glEnd(); // 삼각형 그리기 끝
glTranslatef(3.0f,0.0f,0.0f);
이제부터 사각형에 파란색 한 가지로 칠합니다. 중요한 점은 어떤 색상을 지정하고 난 다음에 그려지는 모든 도형은 모두 그 색상으로 칠해진다는 점입니다. 실제적으로 만들어질 프로그램들은 어떤 방식으로든 색상을 입히게 될 것입니다. 모든 그림을 택스처 매핑으로 처리한다 할지라도 glColor3f함수는 택스쳐 색상을 바래게 한다든지 하는 용도로 유용하게 활용될 것입니다. 자세한 것은 차후에 다루기로 하겠습니다.
사각형을 한 가지 색깔로 칠할 것이기 때문에 색깔 지정은 한 번만 파란 색으로 하면 되고, 그 다음에 사각형을 그리면 됩니다. 각각의 꼭지점마다 다른 색상을 지정하지 않았기 때문에 OpenGL은 모든 꼭지점을 동일한 색상으로 칠할 것입니다. 결국 단색 사각형이 그려지는 셈입니다. 다시 강조합니다만, 우리가 그리는 사각형은 시계방향으로 꼭지점을 지정하고, 따라서 우리가 보는 사각형은 실제로는 사각형의 뒷면이 됩니다.
glColor3f(0.5f,0.5f,1.0f); // 파란색으로 한 번만 지정하면 된다
glBegin(GL_QUADS); // 사각형 그리기 시작
glVertex3f(-1.0f, 1.0f, 0.0f); // 왼쪽 위
glVertex3f( 1.0f, 1.0f, 0.0f); // 오른쪽 위
glVertex3f( 1.0f,-1.0f, 0.0f); // 오른쪽 아래
glVertex3f(-1.0f,-1.0f, 0.0f); // 왼쪽 아래
glEnd(); // 사각형 그리기 끝
return TRUE; // 프로그램은 종료되지 않았다
}
***
소스 파일에는 키보드 입력 루틴을 훔쳐다가 끼워 넣었습니다. 다운받으셔서 보시면 쉽게 이해하실 수 있을 것입니다. ESC누르면 종료, 화살표키 위쪽 누르면 Full Screen, 아래쪽 누르면 Windowed로 변환됩니다.
최신글이 없습니다.
최신글이 없습니다.






















댓글목록 0